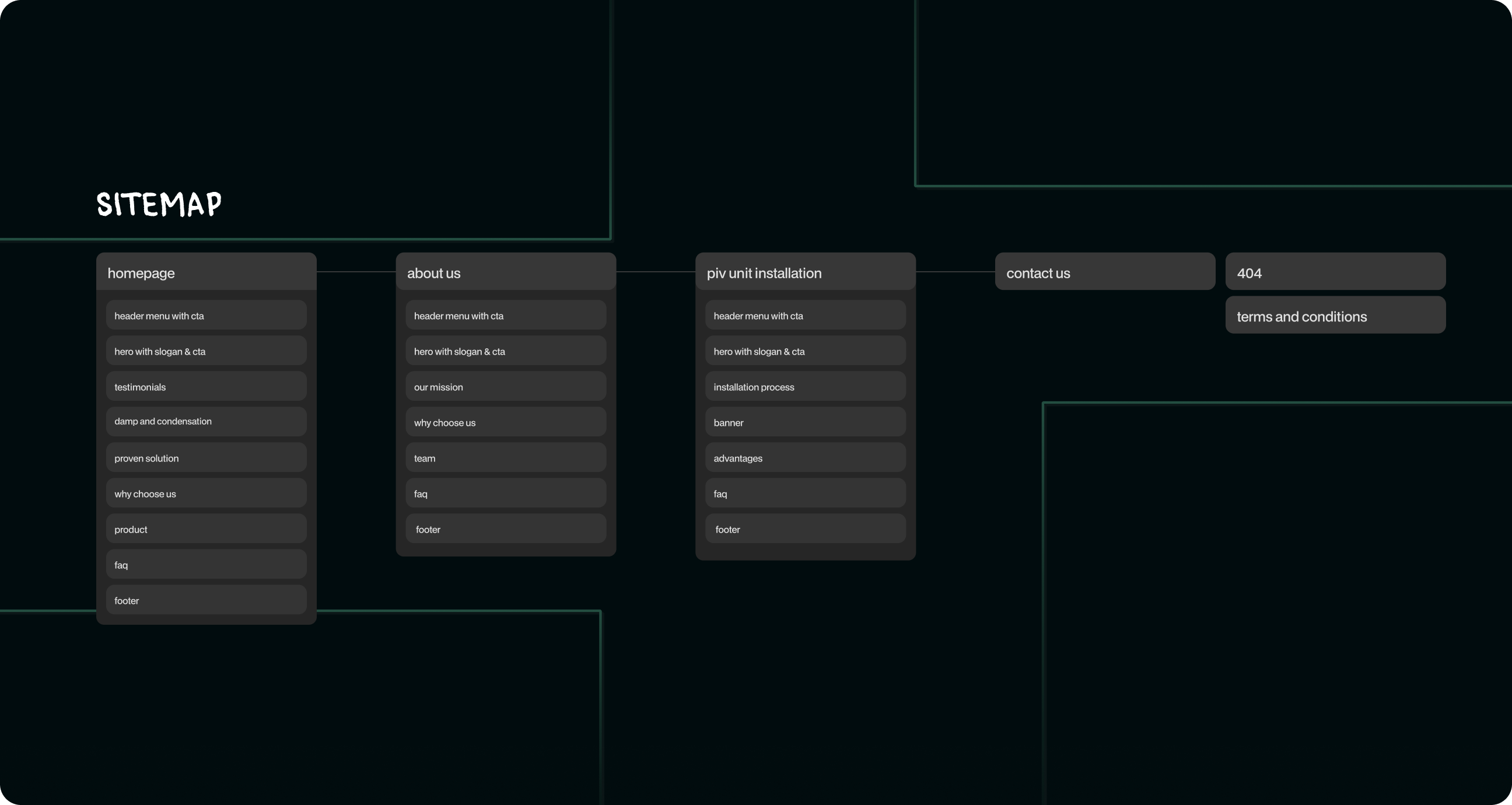
A sitemap, dear founder, is not a file for Google’s robots. (Well - not only.) In UX design, a sitemap is a visual hierarchy of all the screens/pages in your product or website. Think of it as a structure-first approach: what pages exist, how they connect, and what matters most.
Sitemap in design: why you shouldn't skip the map If you're serious about your SaaS

Red flag: If someone offers you a wireframing process to design a website - they don’t understand web. For websites, the real UX work is deciding what content matters and how it’s organized — not pushing grey boxes around in Figma.
Why is a sitemap even needed?
Because a sitemap is your content and conversion strategy in disguise.
It helps you:
- Define your core structure before the “design phase” eats your budget
- Map key content for users and for search engines
- Decide what the user sees first, and where you want them to go next
Sitemaps are underrated because they’re simple. But that’s the power: they force you to think before you decorate.
What Is a Sitemap Based On?
Don’t just wing it. A good sitemap is based on:
- Your product goals
- Basic user logic
- Competitive analysis
- The story you want to tell (and how quickly people will care)
It should align with your information architecture - which is a fancy way of saying: “Don’t dump everything into the navigation bar.”

Sitemaps for Startups: The Good, the Bad, and the Unfunded
Let’s break down some startup behaviors we see again and again:
Good Example: Linear.app
Link: https://linear.app
Overview:
Linear’s sitemap (and site structure) is a masterclass in clarity. It has:
A simple, goal-focused page hierarchy
Clear separation of product, pricing, company, and support
Strong SEO fundamentals (individual pages for features, changelog, templates)
Everything you need, nothing you don’t
Why it works:
It respects user flow — from landing, to understanding the value, to signing up. The sitemap helps you understand the product before you see a single UI element.
Bad Example: “Mystery SaaS” Syndrome
Overview:
Imagine landing on a sleek, modern website with scroll-triggered animations, bold typography, and a fancy gradient background. You're impressed… until you try to understand what this startup actually does.
The main navigation has labels like:
“Explore”
“Solutions”
“Why Us”
“Start Now”
You click “Solutions” and it’s just a carousel of buzzwords: "Optimize. Accelerate. Innovate." There’s no clear list of features, no product explanation, no pricing, and no way to compare plans.
Why does this fails:
This sitemap isn’t really a map — it’s a brochure disguised as a maze. It prioritizes looking cool over being useful. And that’s not “minimalism” — it’s just bad UX.
For users, it feels like wandering through an art gallery when all they wanted was to buy a hammer.
Red flags:
Vague page titles
Missing pricing or FAQ
No dedicated pages for features or use cases
No logical hierarchy or grouping
Moral of the story:
If your sitemap doesn't clearly answer what you do, who it's for, and why anyone should care — you’re not being mysterious. You’re just being forgettable.
Final Word (But Not a Soft One)
You wouldn't build a startup without a roadmap.
You wouldn’t go to market without a pitch deck.
So please, for the love of UX - don’t build your product without a sitemap.
It’s not glamorous, but it’s foundational.
And unlike most things in tech, a sitemap doesn’t lie.
Need help building one that’s strategic, scalable, and doesn’t look like a spaghetti monster?
You know where to find us.



